1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
| mapfun(name){
console.log(this.chartNum)
this.$http.get('static/province/'+name+'.json').then(res => {
echarts.registerMap(name, res.body)
let data = [];
res.body.features.forEach(item => {
data.push({
name:item.properties.name
})
})
this.chartNum !== 1 ? this.myChart.dispose() : ''
this.chartNum++
this.myChart = echarts.init(document.getElementById('myChart'))
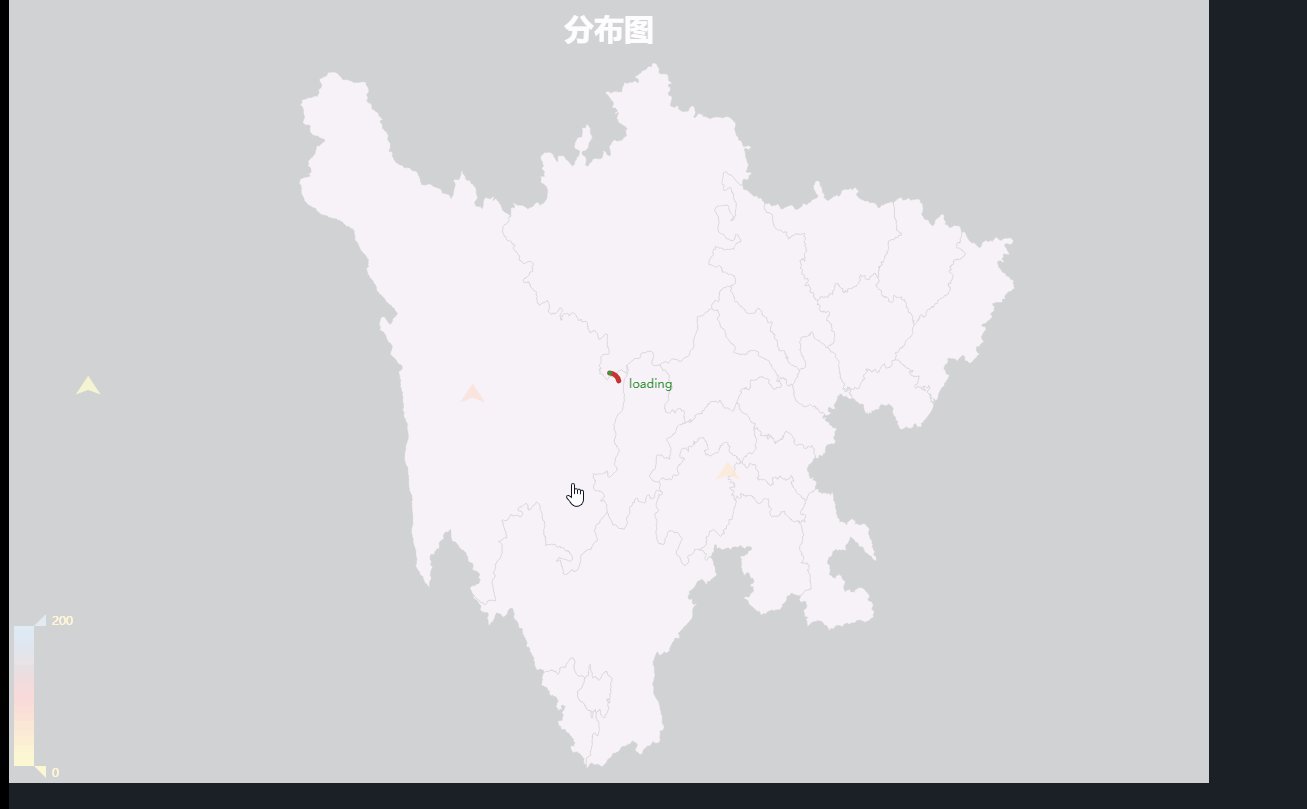
this.myChart.showLoading()
this.myChart.setOption({
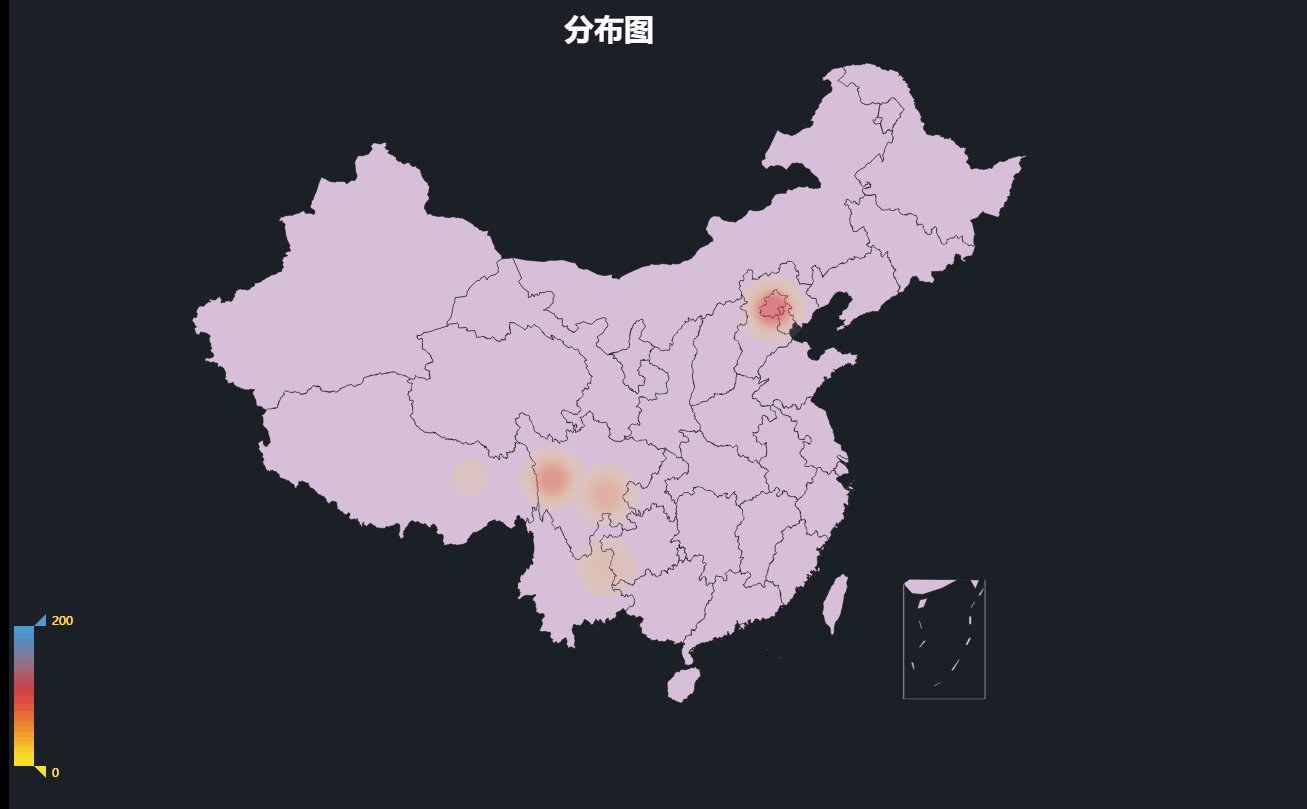
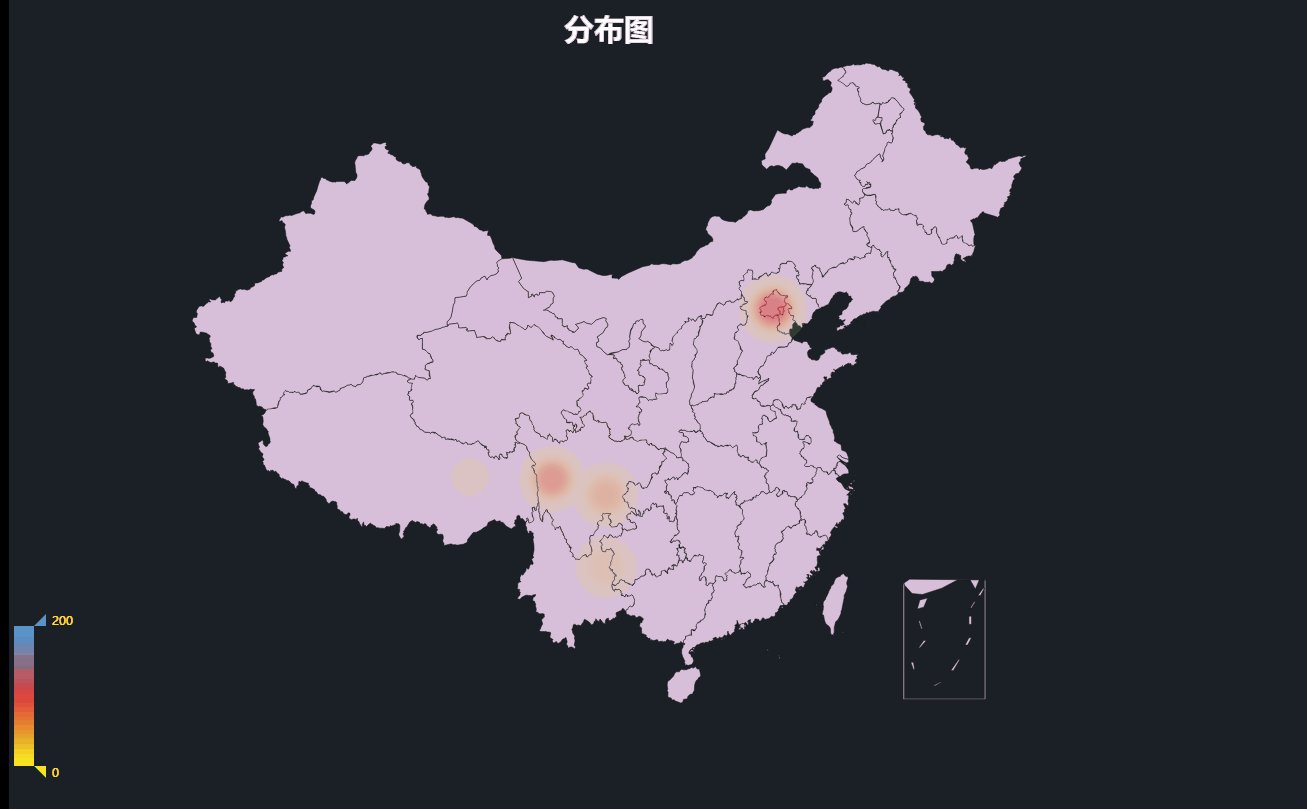
title: {
text: "分布图",
left: "center",
padding: 30,
textStyle: {
color: "#fff",
fontSize: "30"
}
},
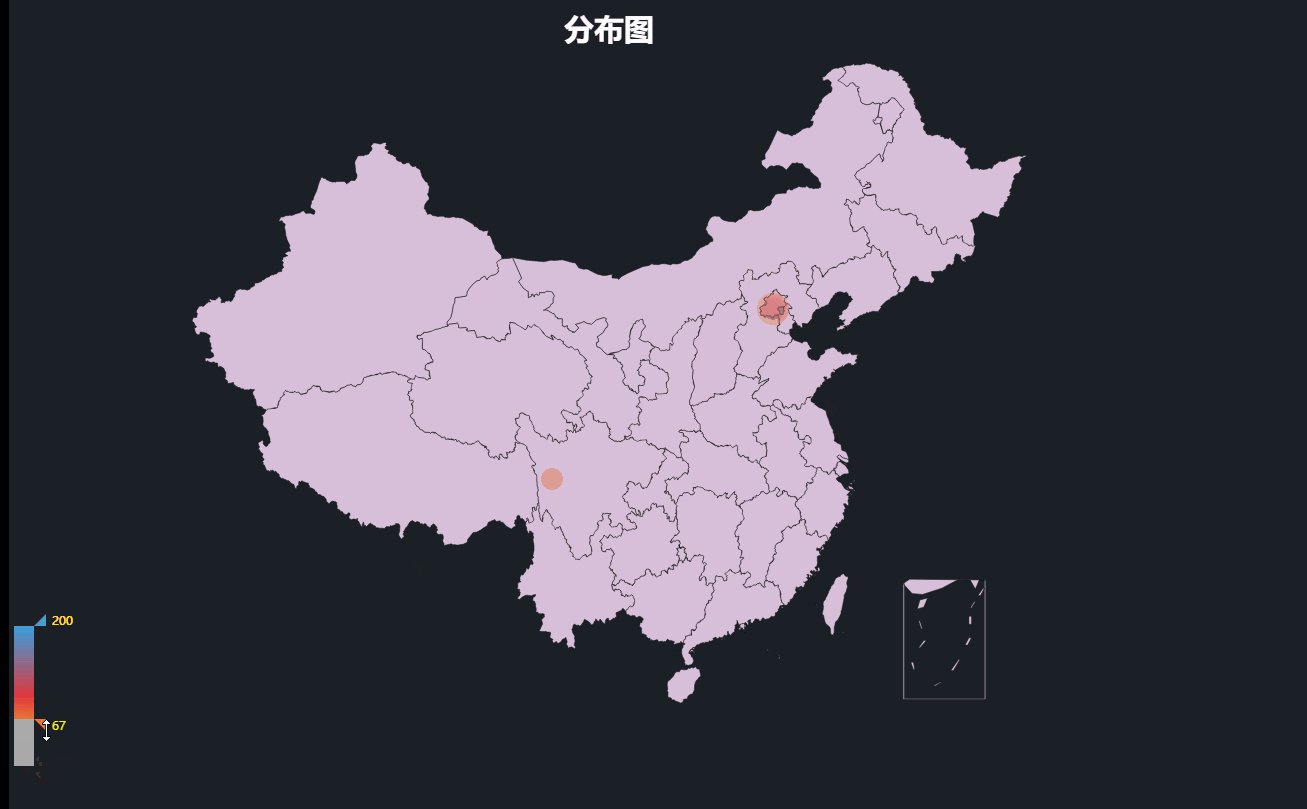
visualMap: {
default:'piecewise ',
default: 5,
calculable:true,
textStyle:{
color: '#fef420'
},
inRange: {
color: ['#fef420', '#df383e','#379fdf'],
},
},
geo: [{
type: 'map',
map: name,
itemStyle: {
areaColor: "#d7bed9",
borderColor: "#111",
},
emphasis: {
label:{
show: false
},
itemStyle: {
areaColor: "#f5d4f8"
}
},
data: data,
label: {
normal: { show: false },
emphasis: { show: true }
},
}],
series: [{
roam: true,
type: name === 'china' ? "heatmap" : "scatter",
coordinateSystem: "geo",
data: [['116.347927', '39.948795', 100],
['100.06376', '30.554698', 75],
['104.05325', '29.646273', 50],['104.05325', '25.646273', 25],['94.05325', '30.646273', 1]],
blurSize: 20,
symbolSize: 20,
symbol: 'arrow',
minOpacity: 0.1,
maxOpacity: 1,
}]
})
setTimeout(() => {
this.myChart.hideLoading()
}, 1000)
this.myChart.on('click', params => {
name === 'china' ? this.mapfun(params.name) : this.mapfun('china')
})
})
}
}
|