SVG 路径动画
简单百搭普普通通平平无奇 SVG 路径动画优化网站效果, 如何实现一个 SVG 进度条动画以及虚线走马灯动画
我习惯于使用 canvas 来做一些动画效果,数据展示或者图片处理之类的。SVG 和 Canvas 的功能类似,但应用场景又完全不同,各有各的特点。最近有用到一些 SVG,补补~~~
Canvas 和 SVG 的区别
canvas 以像素点为单位,而 SVG 是矢量图形,即放大图像不会失真,不依赖分辨率,对于 ui 同学来说大概就是 photoshop 与 illustrator 的区别了。
- canvas 依赖分辨率,适合图片处理,可以做一些图片裁剪合成之类的功能。
- SVG 放大不失真的图形展示当然很好,但矢量图之所以不会失真是因为保存了图形的线条和图块,所以渲染速度会和图形的复杂度成正比,这也表示 svg 非常适合用来绘制扁平化的图像,比如常用的 icon 或者扁平风格的 logo。
canvas 通过 js api 绘图,而 SVG 基于 XML 文档。
- 在 XML 这一点上来说 SVG 因 DOM 方法而拥有的交互能力的确是吊打 Canvas。
- Canvas 是一张画布,通过 js api 在渲染上下文中进行清除重绘,相比于 SVG 操作 DOM,Canvas 会更适合复杂的场景。
SVG 圆形百分比动画
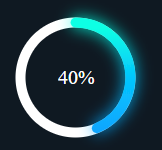
效果戳这儿,可以看到就是两个简简单单普普通通的圆和一个数字,蓝色圆形从无到有的绘制过程就是进度条的状态

在这个例子里,我本来只想展示 svg 动画,但考虑到毕竟是在实现一个进度条的场景下,所以为了完整的效果还是用了 js 来动态改变数字,但 js 也只改变了数字,而动画是纯html。
我之前也有分享过用 canvas 写的一个环形百分比动画,[戳这儿][https://mser.xyz/canvas-store/roundPercent/index.html],但比起 svg 纯 html 的代码,canvas 依靠 js api 重绘就显得复杂许多。
肉眼可见,这个例子的流程:
画一个完整的白色的圆形,这一步就很简单,普普通通
cycle标签1
<circle cx="50%" cy="50%" r="44" fill="none" stroke="#fff" stroke-width="8"></circle>
在白色圆形之上再重叠一个圆形,带有渐变填充以及发光的效果。也是普普通通
cycle标签,但是stroke填充从单色改为了渐变,那么如何做一个渐变色呢?看linearGradient标签,再通过filter和高斯模糊feGaussianBlur来做出发光的效果。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24<defs>
<linearGradient id="gradient">
<stop offset="0%" stop-color="#10a5ff" />
<stop offset="50%" stop-color="#03c6fd" />
<stop offset="95%" stop-color="#11ffe4" />
</linearGradient>
<filter id="shadow" width="150%" height="150%" x="-25%" y="-25%">
<feGaussianBlur in="SourceGraphic" stdDeviation="6"/>
<feBlend in="SourceGraphic" mode="normal" />
</filter>
</defs>
<circle
cx="50%"
cy="50%"
r="44"
fill="none"
transform="rotate(-90 70 70)"
stroke="url(#gradient)"
filter="url(#shadow)"
stroke-linecap="round"
stroke-width="8"
stroke-dasharray="276"
stroke-dashoffset="276"
></circle>动起来!!!让蓝色圆形从无到有,逐步变成一个完整圆形。
1
<animate id="progress" attributeName="stroke-dashoffset" attributeType="XML" from="276" to="0" dur="2s" fill="freeze"></animate>
重点就是这第三步了,动画效果是通过
animate标签实现的,这个标签与css3的animation类似,从一个配置逐步过渡到另一个配置,css3 变化的的是样式配置,但 animate 标签过渡的是标签的属性,在这个例子中变化的属性是stroke-dashoffsst,但真正理解这个例子我们还需要了解stroke-dasharray。我这里就不多赘诉了。在这个例子里可以简单理解为,stroke-dasharray 是圆的周长,stroke-dashoffset 是周长的偏移,dashoffset 的数字越小,圆的路径就越长,当 dashoffset 等于 0 时就等于一个整圆。
可以通过 MDN 的 文档了解,stroke-dasharray、stroke-dashoffset,css-tricks 的两篇文章也很不错可以帮助理解 stroke-dasharray、stroke-dashoffset。
SVG 虚线走马灯动画
我们进一步运用这两个属性,让 dasharray 的虚线动起来,戳这儿,这个动画也用在了博客首页上。
这个例子是四条不同颜色的虚线叠加,再通过 dashoffset 偏移让其动起来
